

overview
Helptap was the multi-platform product on which I had the privilege of working during my tenure at Help Inc a Google-funded startup where I began my career as the Design Lead
The primary objective of this product centered on the unification of a global user base and market, leveraging the fundamental mode of communication through instant messaging.
With a visionary ambition, HelpTap sought to disrupt the conversational economy by expanding its presence across diverse domains within the realm of online services. Its scope encompassed a wide spectrum of functionalities, ranging from access to basic information to facilitating legal consultations, and from providing culinary recipes to assisting in the design strategy of building a new company's branding identity.
The best part? It was completely user-driven.
how did it work
Our initial vision revolved around democratizing the monetization of individual skills through our platform. During the project's initiation phase, we successfully onboarded a network of subject matter experts who willingly registered on the platform and meticulously curated their profiles by listing the skills they intended to offer as monetizable services. These skills, along with their corresponding micro-skills, were intelligently categorized utilizing machine learning algorithms, thereby facilitating their organization under various overarching categories. Furthermore, as a part of the profile creation process, experts were granted the ability to personalize their usernames, referred to as 'tapnames,' ensuring a high level of retention by enabling customers to easily reconnect with their preferred experts.
The user's entry point into our application entailed the straightforward action of launching the application and initiating their interaction through a textfield. To streamline this process, our dedicated team underwent multiple iterative design phases.
Enter Query › Connect to an expert › Pay & Rate
Enter tapname › Connect to an expert › Pay & Rate
Enter Category › Select Category › Pay & Rate
Enter tapname › Select Category › Pay & Rate
Enter Query › Pay and Rate (?)
This was the final decided flow:
Enter a word/@tapname
homepage
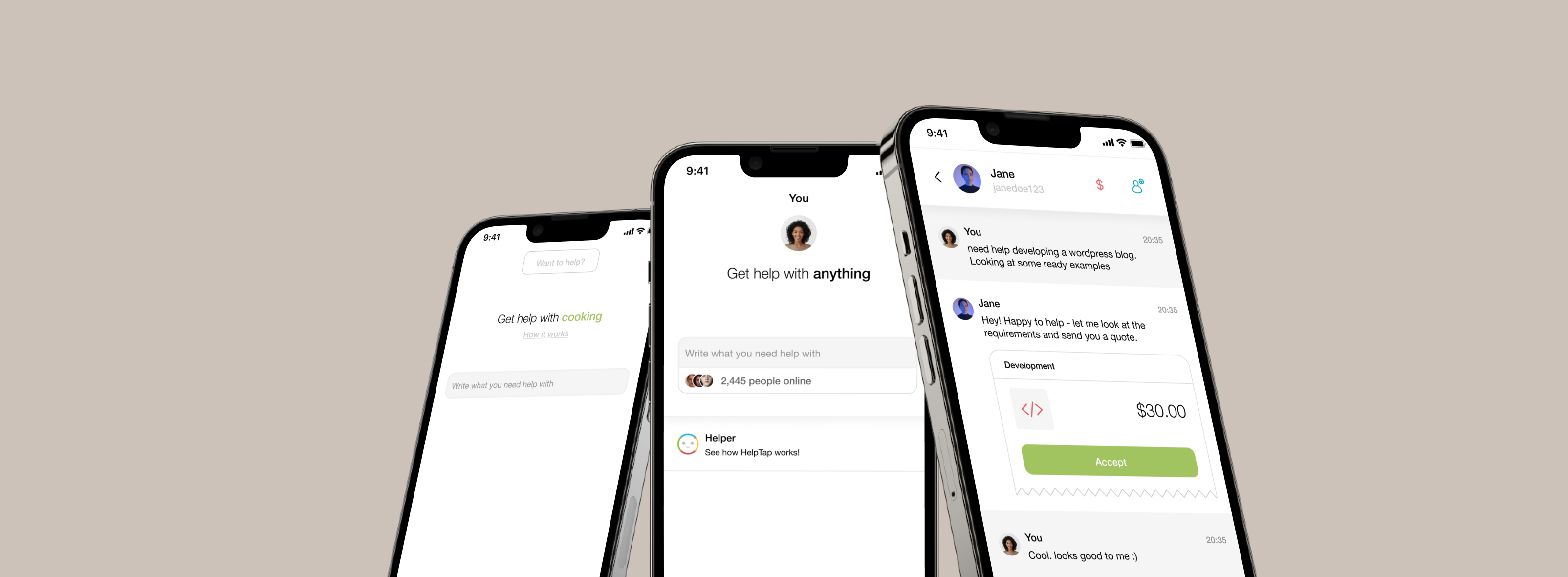
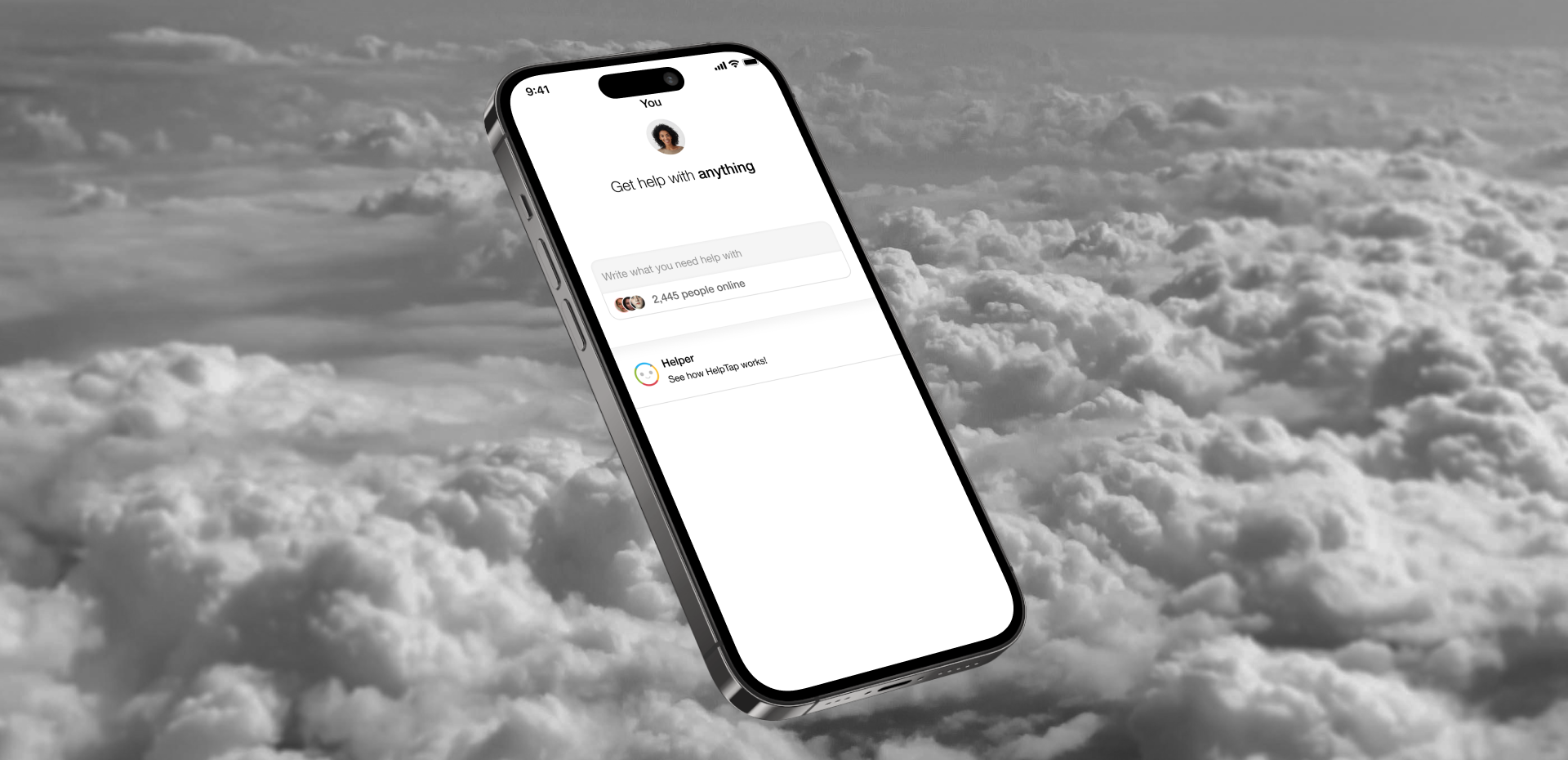
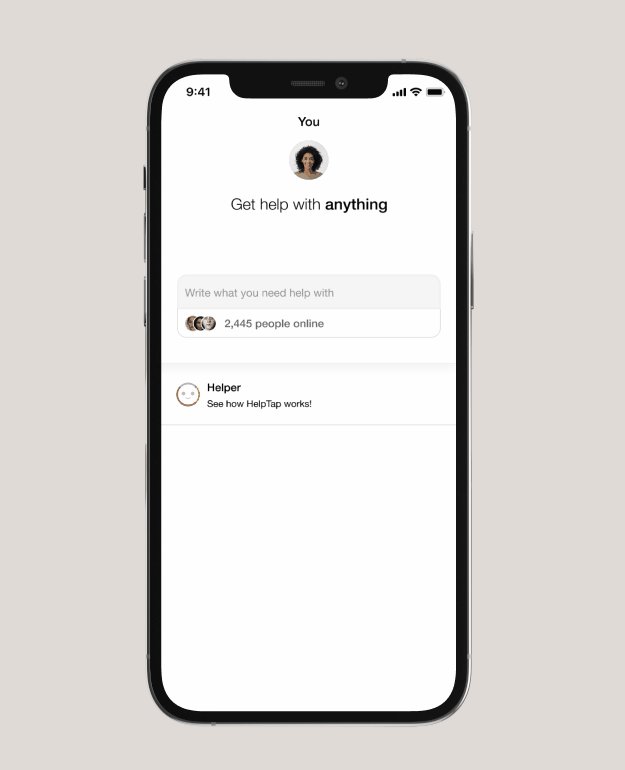
Since the vision spanned across so many different domains. the possibilities were endless. I aimed to achieve maximum seamlessness through the interace across platforms.
After multiple iterations, the home page was decided to be designed according to it’s functionality. Users were given the clarity of visiting the website and getting the job done.

There is dynamic text showing sample tasks (like Get help with cooking/design/finances/programming etc.). A clear direct CTA (The textfield) to enter a query, Indicators of experts online to assure the user of people active on the platform and a help chat pre-populated for any queries/faqs (which would be answered by the operations team)
Keywords: No Clutter, Minimal, Direct
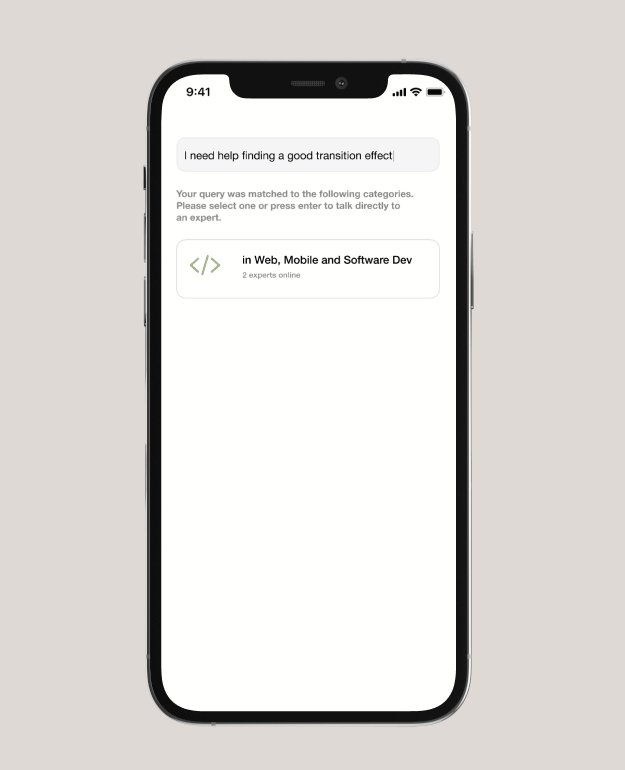
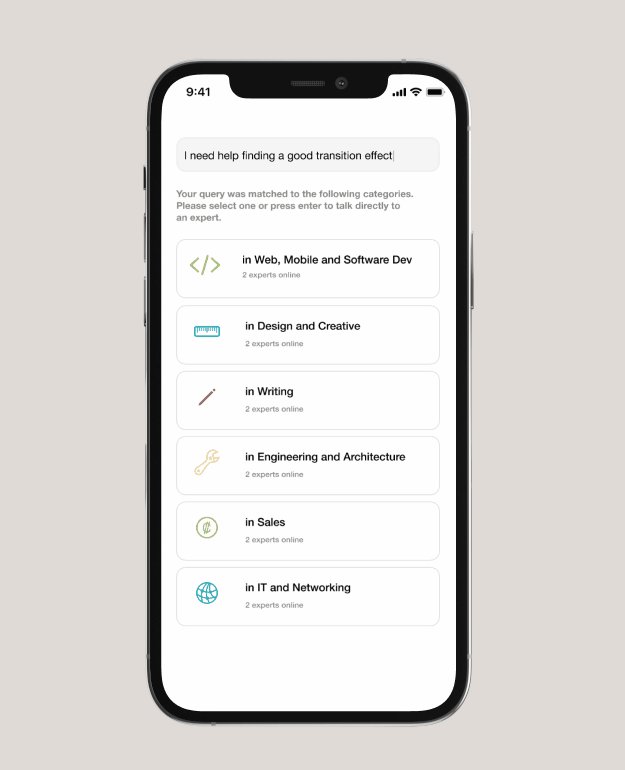
search queries
Utilizing machine learning techniques, we acquired a comprehensive dataset comprising the most prevalent web searches conducted over the past five years. This dataset was subsequently categorized into three distinct tiers: primary categories, sub-categories, and micro-categories.
Employing an algorithmic approach, we established a robust mapping system that associated user queries with the appropriate hierarchical categories. Subsequently, users were granted the autonomy to make selections from these categorized options.
This was intelligent design executed right.

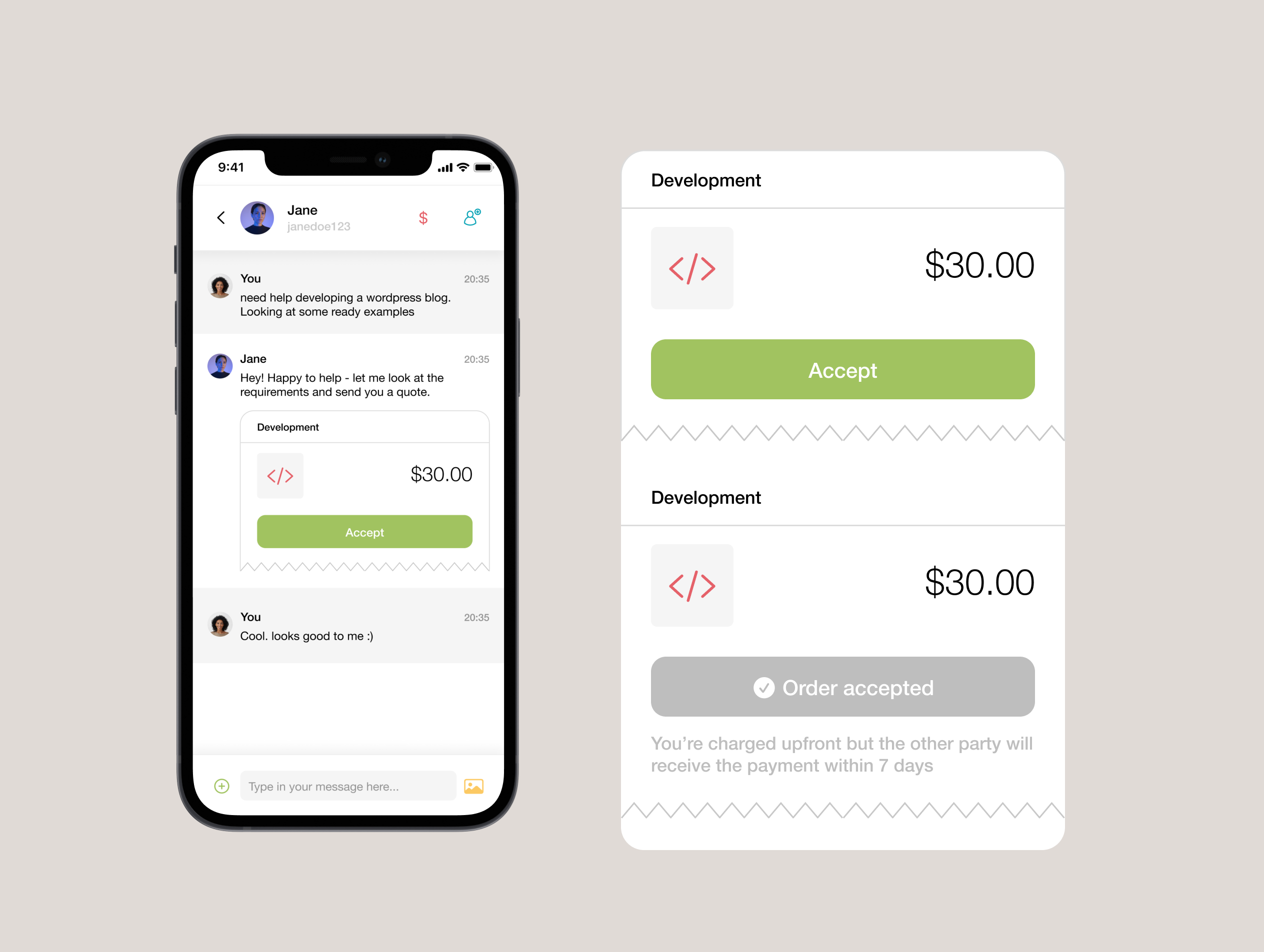
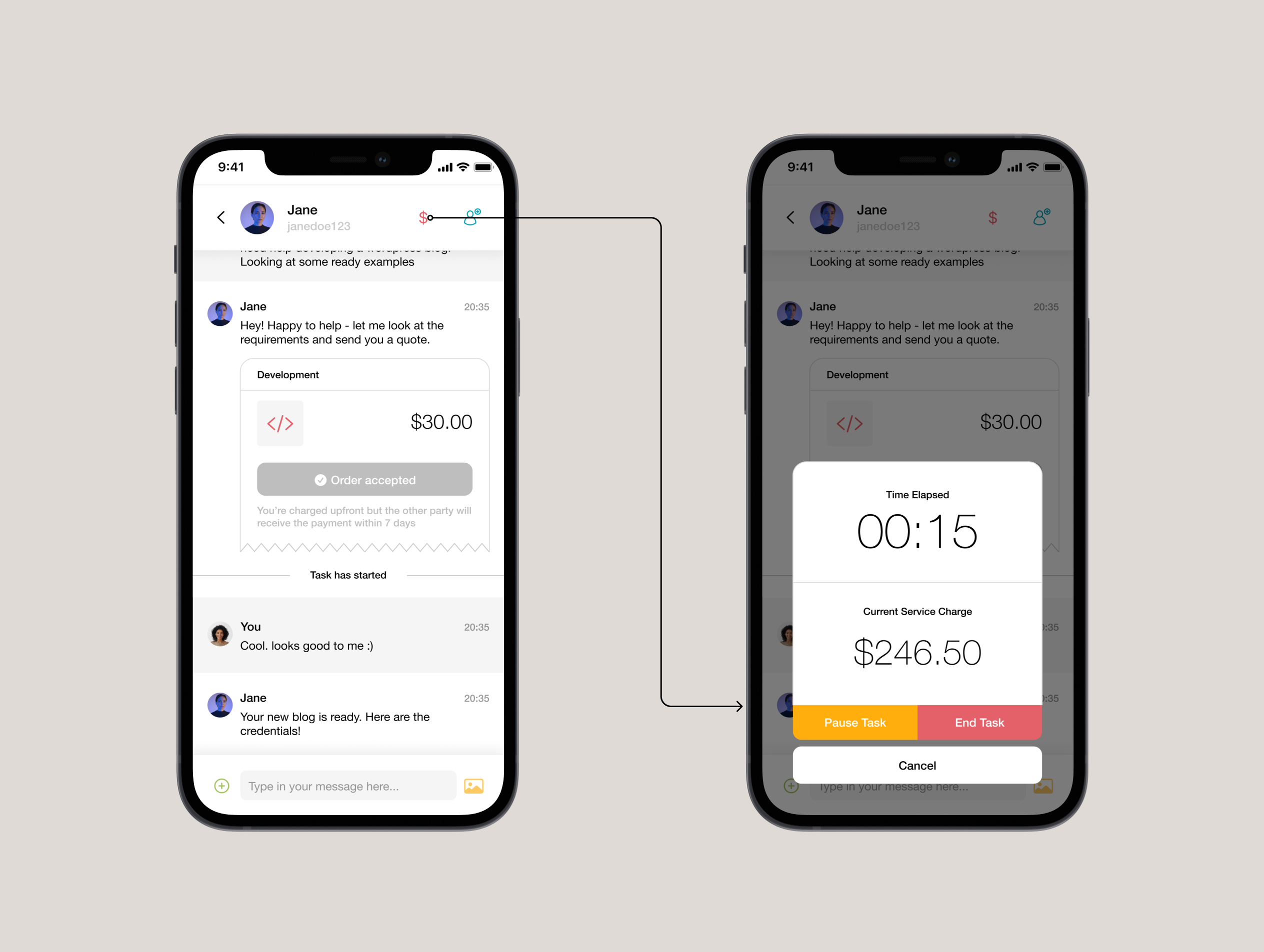
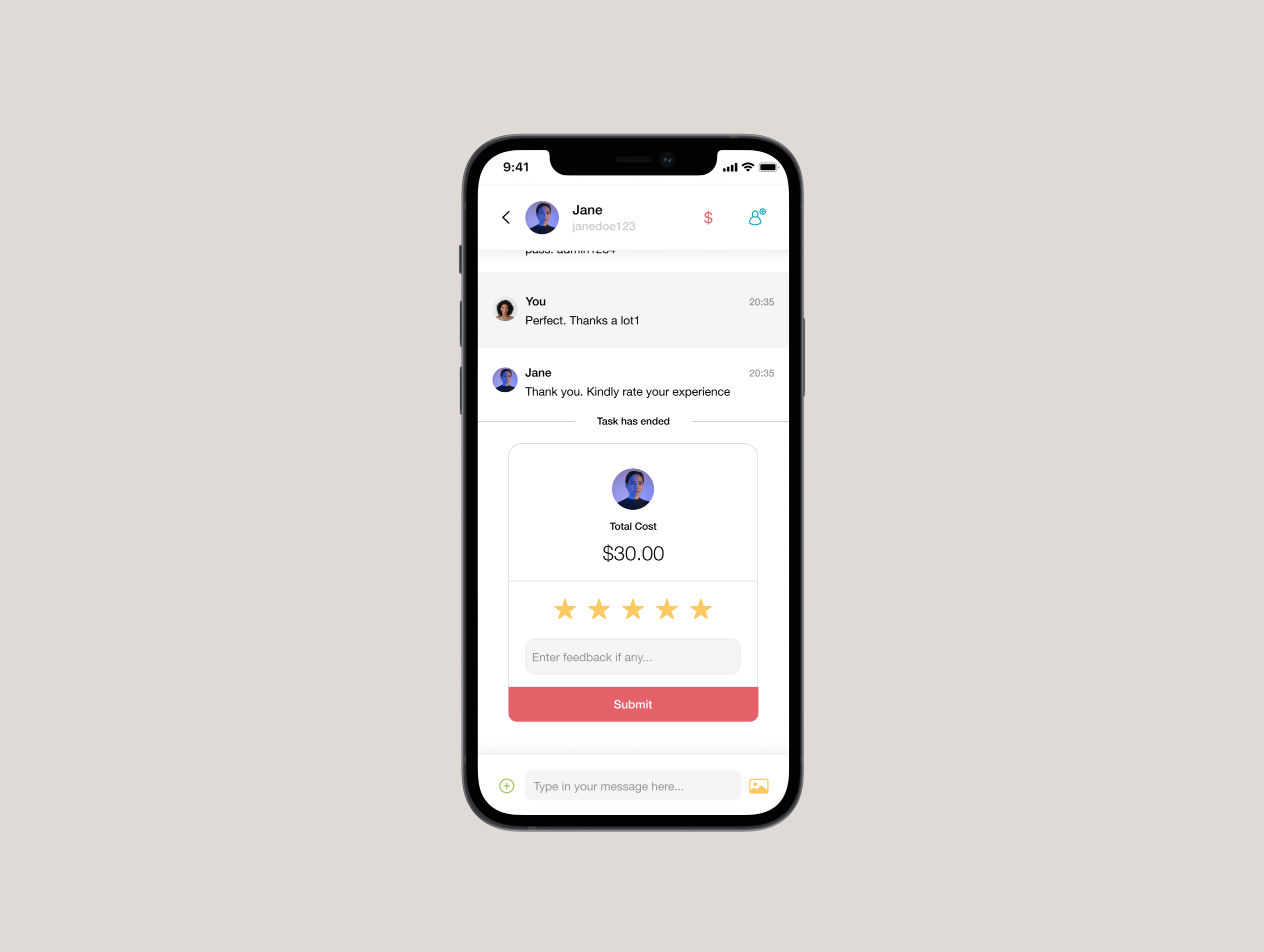
de-constructing conversational UI
The chat interface had to be something familiar but the intent of monetizing conversation. Main components of the chat interface other than the usual were:
- Invite
- Timer
- Payment +Receipt
- Feedback System



learnings
HelpTap was my first job, and it provided me with a wealth of valuable learning experiences. Here are some key takeaways from my role:
- Approach: My first job taught me the importance of a user-base. Since we were designing for a user-base that really didn't exist per se, it was important to build on existing data sets and problem points as well as employing high-concept ideas anticipating user needs and problems.
- Cross-Platform Design: Designing for multiple platforms, including web and mobile, was a significant part of my role. I quickly grasped the importance of maintaining a consistent and user-friendly experience across different devices.
- Skill Categorization and Organization: I gained significant experience in managing and organizing skills and micro-skills using machine learning algorithms. This involved understanding how to categorize data effectively and present it in a user-friendly manner.
- Personalization: Allowing users to personalize their profiles and choose usernames for retention purposes was a fascinating aspect of my work. It required finding the right balance between user freedom and platform objectives.
- Scalability: I needed to ensure that our interfaces and systems could handle a growing user base and evolving features.
- Interdisciplinary Collaboration: Collaborating closely with cross-functional teams, including developers, product managers, and marketers, was a daily reality. Learning how to communicate effectively and work harmoniously with these teams was a significant aspect of my role.
- Vision and Strategy: My first job exposed me to the process of setting long-term goals and strategies. I had to align my design decisions with the overarching vision of the product.
- Adaptability and Resilience: Working at a startup meant adapting to changing priorities and resource constraints. I learned how to stay flexible and resilient in the face of challenges.
In summary, my first job as a Design Lead at HelpTap was an incredible learning journey. It provided me with a diverse range of design and leadership skills, setting a strong foundation for my career. It was a unique and exciting opportunity to contribute to a visionary product while gaining invaluable experience along the way.
For a expansive view: Visit Behance
Kindly contact me for more information :)